Atomic web design compares website components to chemistry building blocks like atoms, molecules and organisms. You should care about it because it’s a flexible, bottom-up, design solution that facilitates a fantastically smooth, consistent and natural user experience (UX).
If you’re new to web design but interested in the clever ways designers work on projects to achieve excellent end results, this methodology might be right up your street.
And don’t worry – despite its nuclear nomenclature, you won’t need to hide in a bunker eating cold baked beans for years when your Atomic website blasts off.
So what exactly is Atomic web design?
Atomic web design is a relatively new methodology for web design that has transformed the way pros approach their projects.
This fantastic form borrows the basic principles of atomic theory and applies them to the process of designing a website.
‘But how, exactly?’ we hear you bellow from the depths of your befuddled soul.
Well… it involves building websites from the bottom up, beginning with the most basic objects, the atoms (basic user interface components), rather than diving straight in and creating a collection of individual pages.
This approach enables you to break down web design into smaller and more manageable sections and ensure
that you have a clear handle on all of the elements underpinning your website construction.
Let’s take a closer look at how atomic web design works and why it’s so popular.
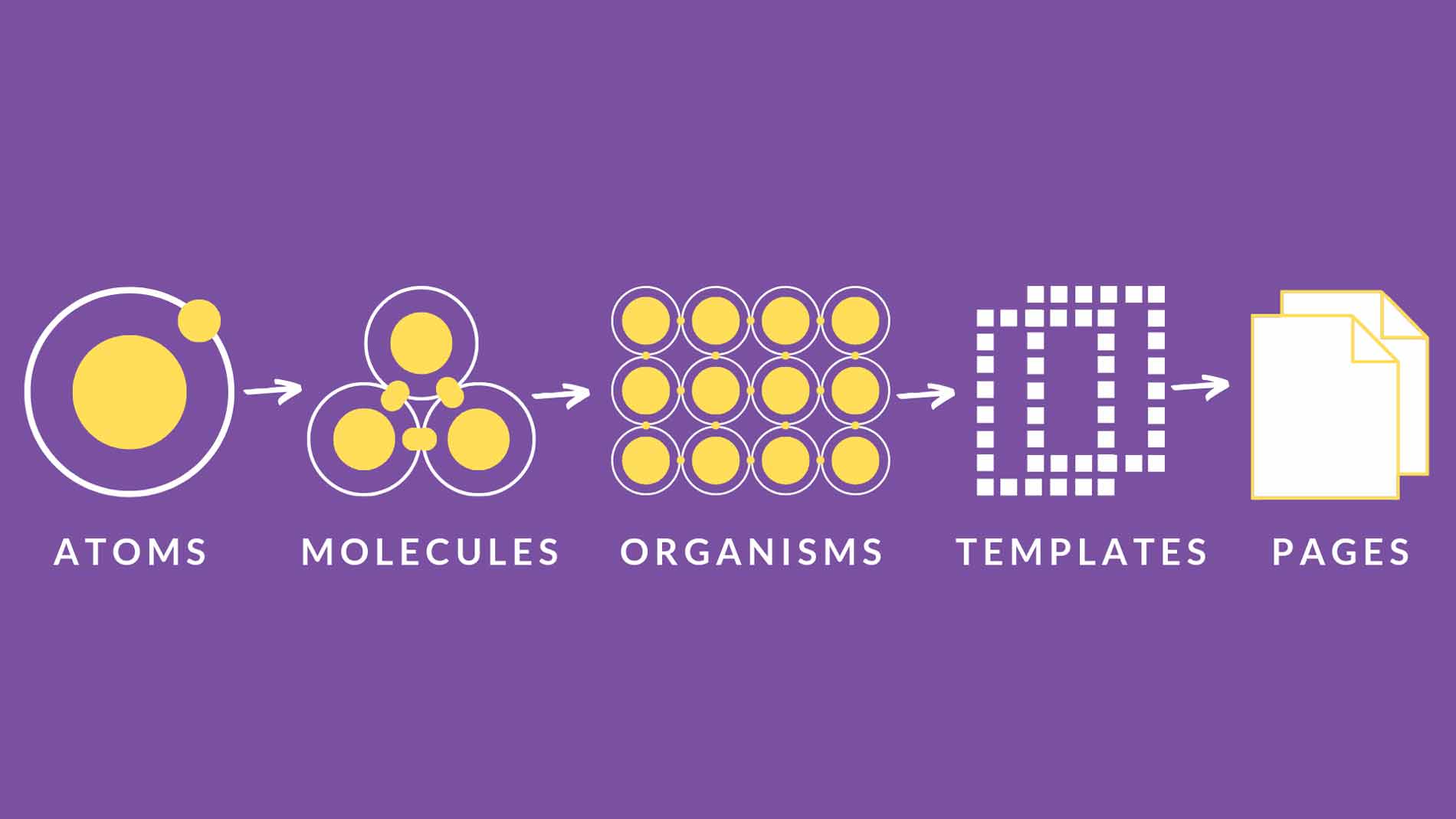
The five stages of Atomic web design
Atomic web design is divided into five distinct stages which allow you to design websites in a more calculated and hierarchical manner.
Each stage is made up of a group of components from the previous stage. However, it’s worth noting that these stages are not linear, but rather they’re interconnected, thus allowing you to work across them simultaneously.
1. Atoms
Atoms are the basic building blocks of your website. They cannot be broken down without ceasing to be functional and include HTML elements such as form labels, inputs and buttons.
They also include things such as font, colour and image dimensions. But the key consideration with atoms is that each has its own unique properties, which determine how these units contribute to your overall site design.
2. Molecules
Molecules are relatively simple groups of atoms that work as one to perform a specific function. For example, if you combine the three HTML elements, form label, input and button, you can create a search form molecule, where your users will be directed to enter a search term and click a button to carry out the search.
With basic molecules in place, testing becomes a more manageable task and you subsequently have the option to reuse your most effective molecules, which creates a sense of consistency throughout your website.
3. Organisms
Organisms are groups of molecules fused together to create the more complex aspects of your user site. They can consist of different molecule types – for example, a masthead organism might be made up of diverse elements such as a search form, logo and navigation headings.
On the other hand, you can create organisms made up of similar molecule types. For instance, a product listing page on an e-commerce site, comprising of a product image, with a title, price and description repeated over and over again.
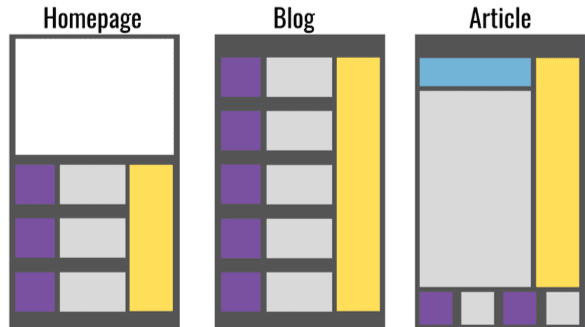
4. Templates
Templates are a collection of various organisms joined together. They’re essentially prototype web pages which allow you see your page layout and assess whether your page components work well together from a visual perspective.
Templates focus on underlying content structure such as image size and character count and how these will fill a space on a certain page.
5. Pages
Pages are templates where your blank space is filled with colourful content such as photos, text and media.
At this final stage, you’ll be able to see exactly what a user visiting your site would – and determine whether the current design and individual components work in unison to provide a positive user experience.
Advantages of Atomic Web Design
Speed: Atomic web design allows you to get your project off to a flying start because it gives you a clear foundation on which to build your website.
With atoms as your concrete building blocks, you have a finite number of objects to choose from in the early stages of your project, so can get to work quickly. It also helps you to avoid duplication by creating atoms with similar functions.

Clear framework: It consolidates the various aspects of web design into single unifying framework which all designers can follow. This helps ensure that everyone on the design team is on the same page and can collaborate with ease.
As well as this, the use of a set and simplified framework makes it easy for one person in the team to take over from another in an easy and efficient manner.
Interconnectivity: It provides a structure whereby you can smoothly move between working on your website as a whole to working on the individual components.
With your website broken down into the smaller parts, you can work on each individual part, then step back and accurately assess its part in the wider picture.
In doing so, you avoid building the pieces of your site structure in isolation to one another, because you’re regularly taking the time to see how each piece of the project connects to another.
Easy to modify: Web design is an ongoing process whereby your site regularly needs to be refined and improved.
Atomic web design makes this a far more straightforward process because, provided you’ve used the right building blocks to begin with, you can simply swap one atom, molecule or organism for another – without the need to undertake a major site renovation project.
Final thoughts
Atomic web design has brought with it unity, clarity and perhaps most importantly, simplicity to the complex world of web design.
It makes life easier for designers, businesses and customers alike. Plus, it enables the creation of first-class websites with underlying systems comprised of various parts that work in harmony to provide a UX that’s is second to none.
And since maintaining your website is a vital task that’s technical and time-consuming, now might be the opportune time to take the leap of faith and launch yourself into Atomic web design – it’ll blast your business to dizzying new heights.